Что такое HTTP, или как браузеры общаются с веб-серверами
В статье про устройство веба и как происходит серфинг я упомянул, что браузер отправляет запрос к веб-серверу. Но что представляет из себя запрос? Это куча машиночитаемых квантовых кодов и сингулярных шифров? Программистская магия? Вовсе нет.
Что такое HTTP
HTTP — это протокол передачи данных для клиент-серверных приложений.
Не нужно пугаться слова «протокол». Это значит лишь то, что разработчики встретились и договорились о возможных форматах запросов и ответов на них. Вокруг нас множество таких протоколов-договорённостей.
- При встрече на протянутую руку принято отвечать рукопожатием. Отсутствие рукопожатия — это тоже ответ, иногда даже более красноречивый, чем само рукопожатие.
- Девушкам же руку не протягивают — это тоже часть протокола. Можно и им руку протянуть, но в большинстве случаев не поймут, а в некоторых странах заставят жениться.
- Электрические розетки — хотя в разных странах они разные, внутри одной страны они одинаковы.
- Разъёмы для кабелей — USB type B, USB type C, mini USB, micro USB. Производители приняли внегласный протокол и производят кабели и устройства именно таких форматов, иначе при прочих равных пользователи их не поймут и не будут покупать их продукцию (исключение — Apple).
- Правила дорожного движения — знаки, разметка и светофоры помогают пешеходам дойти, а автомобилистам доехать до места назначения без происшествий.
- Формы налоговых деклараций и прочих бюрократических документов.
Любой из протоколов нас ни к чему не обязывает, это не ГОСТ, он лишь рекомендует поступать так или иначе, если мы хотим добиться желаемой цели — понимания от окружающих людей, одобрения от покупателей, сохранения продаж, избежания аварий и штрафов, получения веб-страницы от сервера.
HTTP — это набор некоторых правил, которым должны следовать клиенты и сервера, если они хотят, чтобы их правильно поняли.
HTTP-клиентами чаще всего являются браузеры — Google Chrome, Mozilla Firefox, Safari, Opera, Yandex Browser и другие. А серверами являются веб-сервера. Вот эта приставка «веб-» и указывает на то, что это не просто какой-то сервер, а сервер, который умеет принимать запросы и отвечать на них по протоколу HTTP. Как он будет устроен внутренне — не определено и не важно. Наиболее популярными в мире веб-серверами являются Nginx, Apache2, но вы можете написать и свой — в некоторых языках это делается крайне легко, см. пример на Golang.
Прикидываемся браузером, или делаем HTTP-запрос из терминала
Чтобы понять, как браузер общается с сервером, нужно думать как браузер, нужно стать браузером.
Попробуем обратиться к веб-странице http://http.maxkuznetsov.ru так, как это делают браузеры под капотом. Для этого отправим запрос из терминала/командной строки с помощью утилиты netcat. Чаще всего она установлена по умолчанию: в Mac OS X — это «nc», в других ОС может быть «ncat» или «netcat». (Или воспользуйтесь онлайн-сервисом https://reqbin.com/u4178vu3, в котором слева и справа выберите табы Raw для отображения «голых» запросов и ответов. Но из терминала получится нагляднее.)
nc http.maxkuznetsov.ru 80Дальше ничего не произойдёт, терминал подвиснет — это нормально. Команда netcat подключилась к серверу по адресу http.maxkuznetsov.ru к 80-му порту, и сервер ждёт от нас текст запроса.
Порты — это как номера квартир в доме. Чтобы доставить письмо, почтальону нужно знать не только дом, но и номер квартиры. Причём в некоторых квартирах почтальону ответят, если он в них постучится, а другие — нет, потому что там никто не живёт. А кто-то ответит, что адресат уже давно здесь не живёт и дадут новый адрес почтальону (редирект запроса).
В компьютерных сетях всё точно также. На одном адресе (IP или доменном имени) могут висеть и ожидать запросов несколько портов одновременно. Чтобы избежать путаницы, сообщество разработчиков договорилось для наиболее популярных серверов выделять одни и те же порты: SSH — 22, FTP — 21, база данных MySQL — 3306, веб-сервера — 80. Это лишь соглашение и рекомендация, можно поднять какой угодно сервер на каком угодно порту, но для клиентов это скорее всего станет неожиданностью.
Когда в браузере мы вбиваем в адресной строке http.maxkuznetsov.ru, браузер подставляет порт 80 незаметно для нас. Вы можете убедиться в этом, вбив в адрес не http.maxkuznetsov.ru, а http.maxkuznetsov.ru:80 — результат не изменится.
Введём в терминале такие строки запроса.
$ nc http.maxkuznetsov.ru 80
GET / HTTP/1.1
Host: http.maxkuznetsov.ruПосле Host нужно ввести две пустые строки: одна строка отступа, вторая содержит тело запроса, но в данном примере оно пустое. Такие правила протокола HTTP. Получив вторую пустую строку, веб-сервер поймёт, что запрос завершён, обработает его и пришлёт ответ, включающий интересующую нас веб-страницу с html.
$ nc http.maxkuznetsov.ru 80
GET / HTTP/1.1
Host: http.maxkuznetsov.ru
HTTP/1.1 200 OK
Server: nginx/1.10.3 (Ubuntu)
Date: Mon, 13 Apr 2020 20:10:04 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
<html>
<head>
<title>This is a test page for Max's blog article about http</title>
</head>
<body>
<h1>Hello HTTP world!</h1>
<form method="POST" action="/">
<input name="name" type="text" placeholder="Name" />
<button type="submit">Submit</button>
</form>
</body>
</html>После этого браузер разбирает ответ, убирает техническую информацию и отображает html-страницу в кодировке UTF-8 — так ему сказал сервер в заголовке Content-Type. Если в HTML включены CSS, Javascript, картинки, то браузер запросит их отдельными запросами ровно таким же образом. Если он их уже запрашивал раньше, то возьмёт из локального кэша. Поэтому первый раз страницы грузятся визуально дольше.
Разберём структуру запроса и ответа более детально.
Структура HTTP-запроса
Каждый запрос имеет один и тот же формат:
метод /путь протокол
Host: <site.ru>
заголовок1: значение
заголовок2: значение
заголовокN: значение
<тело_запроса_в_одну_строку или пустая_строка_если_тело_пустое>протокол
Указывает, какая конкретная версия протокола HTTP будет использоваться. Чаще всего 1.0 и 1.1, но могут встречаться устаревшая 0.9 или новая 2.0. Однако, веб-сервер может не поддерживать указанную версию и вернуть ошибку. На практике подавляющее количество веб-серверов поддерживают 1.0 и 1.1.
/путь
Относительный путь (без доменного имени) до документа. В нашем примере указан корень /, но путь может быть любым: /index.php, /catalog/food/milk. Под документом понимаются не только файлы с расширением .html, но и любые другие файлы, например картинки, .css, .js.
метод
Определяет, что веб-сервер должен сделать с документом, найденным по указанному «/пути».
- GET — вернуть документ — GET /messages/1.
- HEAD — вернуть только заголовки без самой страницы. Это подходит для случая, когда мы хотим проверить, что ссылка на документ валидная. Пример: HEAD /messages/1
- POST — отправить данные для создания документа — POST /messages (и детали нового сообщения).
- PUT — заменить документ
- PATCH — частично обновить документ
- DELETE — удалить документ
- TRACE, CONNECT — технические методы, которые можно пропустить.
- OPTIONS — просьба к веб-серверу вернуть разрешённые настройки для запросов к указанному документу. Ответ включает в себя в том числе список разрешённых методов.
На практике примерно 80% запросов приходится на GET, 15% — на POST и 5% — на все остальные методы.
Заголовки
Они опциональны (в нашем примере их не было вовсе) и подсказывают веб-серверу, как именно нужно обработать запрос. Например, что клиент отправляет запрос в виде текста с кодировкой utf-8, а ожидает получить json в кодировке cp1251.
Наиболее частые на практике заголовки:
- Accept — в каком формате ожидаем ответ: обычный текст, html, xml, json, что угодно ещё.
- Accept-Charset — кодировка тела запроса: utf8, cp1251, koi8.
- Authorization — данные для авторизации между запросами. Здесь чаще всего передаются токены API. Авторизация между запросами будет рассмотрена ниже.
- Accept-Language — список языков, которые нас бы устроили. Например: «Accept-Language: ru».
- Cache-Control — настройки кэширования страниц
- Cookie — известные браузеру куки. В них сохраняются идентификаторы сессий и пользовательские предпочтения.
- Referrer — с какой страницы был сделан текущий запрос. Полезно для аналитики сайта и для возвращения юзера на первоначальную страницу после регистрации, например.
- User-Agent — тип клиента (чаще всего тип вашего браузера). Пример: «Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36». Это поле часто используется на сервере, чтобы отслеживать количество запросов с одного устройства и блокировать их при превышении лимита. Однако это не панацея, ведь после блокировки злоумышленник может поменять User-Agent на любой другой.
Тело
Для GET-запросов тело не имеет смысла, так как всё, что нужно — это путь в стартовой строке и заголовки. Но что происходит, когда мы хотим отправить информацию на сервер? Логин-пароль, форма обратной связи, форма создания поста? Для этого используется POST-запрос.
Каждый элемент формы имеет аттрибут name. В нашем примере страница http://http.maxkuznetsov.ru содержит форму с единственным тегом input, который имеет name=«name». Именно это имя и введённое пользователем в инпут значение будут отправлены на сервер. В консоли такой браузерный запрос будет выглядеть так:
$ nc http.maxkuznetsov.ru 80
POST / HTTP/1.1
Host: http.maxkuznetsov.ru
Content-Type: application/x-www-form-urlencoded
Content-Length: 8
name=MaxОбратите внимание, что POST запрос очень похож на GET, мы даже обращаемся к тому же документу «/». Однако есть и отличия:
- вместо второй пустой строки в конце запроса содержатся данные: «name=Max»
- эти данные могут быть в разном формате, поэтому мы должны явно указать веб-серверу, что это данные из формы — application/x-www-form-urlencoded
- также мы сообщаем серверу, что в теле запроса содержится ровно 8 символов — «Content-Length: 8». Это техническое поле, которое браузер выполняет на лету, а нам приходится считать самим.
В ответ придёт знакомая страница, но с другим h1 заголовком — php-скрипт, обрабатывающий страницу, подставил вместо «http world» введённое нами имя.
HTTP/1.1 200 OK
Server: nginx/1.10.3 (Ubuntu)
Date: Mon, 13 Apr 2020 22:26:19 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Content-Encoding: gzip
<html>
<head>
<title>This is a test page for Max's blog article about http</title>
</head>
<body>
<h1>Hello Max</h1>
<form method="POST" action="/">
<input name="name" type="text" placeholder="Name" />
<button type="submit">Submit</button>
</form>
</body>
</html>Структура HTTP-ответа на основе примера выше
Можно заметить, что структура ответа похожа на структуру запроса. Но есть несколько нюансов. Первая строка ответа выглядит иначе:
HTTP/1.1 200 OK
протокол статус пояснениепротокол
Значение поля то же самое, что и в запросе. Но может отличаться от версии, что запросил браузер, если веб-сервер её не понимает.
статус и пояснение
HTTP-статус из трёх цифр и короткая поясняющая фраза. Все фразы стандартизированы и чётко соответствуют статусу.
Статусов больше сотни, но не все их них используются браузерами. Некоторые предусмотрены на далёкое будущее, а некоторые слишком специфичны.
Первая цифра статуса указывает на класс:
- 1xx — информационные — технические статусы, вероятнее всего вы их не увидите в реальной жизни
- 2xx — успешно обработанные запросы с детализацией. Наиболее частые: 200 — всё ок, 201 — документ был создан, 204 — запрос завершился успешно, но ответ содержит заголовки и пустое тело. На практике реальные API не парятся и в 95% случаев возвращают код 200, а детали успешной операции отсылаются в теле.
- 3xx — перенаправление — запрос следует выполнить по другому адресу, который передаётся в заголовке Location. Частые: 301 — документ перенесён навсегда, 302 — документ перенесён временно. Они довольно критичны для поисковых ботов, которые индексируют ваш сайт. 301 говорит боту, чтобы он запомнил новый адрес страницы, а прежний забыл.
- 4xx — ошибка клиента — запрос содержит не все или некорректные данные (400), требуется аутентификация (401) или не хватает прав на выполнение операции (403), запрошенной страницы не существует (404) или http метод запроса для этой страницы запрещён (405).
- 5xx — ошибка на сервере — сервер не справился или произошла непредвиденная ошибка (500), ошибка обработки запроса вышестоящим сервером, например php-fpm не отвечает nginx’у (502), сервер временно не отвечает по техническим причинам (503), сервер не дождался ответа и запрос отвалился по таймауту (504). Например, стандартное ограничение на время выполнения php-скрипта — 30 секунд. Если скрипт делает запрос к стороннему ресурсу, который под нагрузкой, то nginx покажет 504ю ошибку.
При этом даже неуспешный статус не запрещает серверу вернуть веб-страницу, которую браузер отобразит как ни в чём не бывало. Попробуйте зайти на несуществующую страницу моего блога: https://maxkuznetsov.ru/non-existed-page. Сервер вернёт 404 вместо 200, но мы всё равно можем показать пользователю что-то полезное.
заголовки
Заголовки сервера выполняют ту же роль, что и заголовки запроса. Есть общие заголовки, как Cache-Control, но есть и свои уникальные.
- Allow — определяет список разрешённых http методов для запросов
- Location — адрес для перенаправления.
- WWW-Authenticate — информация про метод аутентификации, запрос должен послать соответствующую информацию в хедере Authorization.
тело
Тело ответа также отделяется от группы заголовков пустой строкой. При этом в теле может передаваться что угодно — текст, html, json, xml, картинки и прочие файлы. Все они отдаются браузеру в одинаковом формате, но с отличающемся заголовком Content-Type, который и поясняет браузеру, как отобразить контент пользователю: как html-страницу, как картинку, показать встроенный в браузер PDF-просмотрщик или начать скачивание файла.
Про аутентификацию и авторизацию
Если посмотреть на структуру HTTP запросов и ответов становится понятно, что каждый запрос для веб-сервера является изолированным и не сохраняет состояния. То есть если вы сделаете два одинаковых запроса с одного браузера, веб-сервер обработает их так, будто они были присланы разными пользователями.
В жизни это ограничение обходят двумя путями:
- хранят уникальный идентификатор сессии в куках (cookies), которые браузер по требованию сервера сохраняет локально и затем прикрепляет к каждому запросу в виде заголовка «Cookie». Cервер при каждом запросе разбирает заголовок с куками и по сохранённому там идентификатору «узнаёт» пользователя.
- через заголовок Authorization браузер посылает серверу в каждом запросе токен (форматы могут быть разными), по которому сервер определяет пользователя аналогично сессиям. Этот способ чаще всего используется в API.
Поскольку http протокол передаёт все данные в незащищённом виде, то ни один из этих способов не является безопасным, а идентификатор сессии или токен могут быть легко перехвачены злоумышленником. В качестве решения проблемы следует использовать более безопасного брата HTTP — HTTPS.
Что важно понимать про HTTP
- HTTP — это протокол общения клиент-серверных приложений в вебе. Набор правил, который помогает клиентам (прежде всего браузерам) и веб-серверам понимать друг друга.
- HTTP — это про формат общения, а не про управление сервером HTTP-командами. Клиент может отправить что угодно: удали страницу сайта, создай нового пользователя, выдай список всех пользователей — но сервер не обязан их выполнять, он лишь обязан ответить в формате HTTP, чтобы клиент его понял. То есть благодаря HTTP сервер поймёт, что клиент хочет, а потом уже решит, как это обработать и вернёт результат. Может быть удалит страницу, а может и нет.
- В HTTP общение всегда начинает клиент. А веб-сервер висит и ждёт. Сейчас есть способы инициировать запрос с сервера, но изначально протокол для этого не предназначен.
- HTTP-протокол не имеет шифрования, поэтому передавать персональные данные и прочие приватные данные через него не безопасно. В таком случае нужно использовать HTTPS.
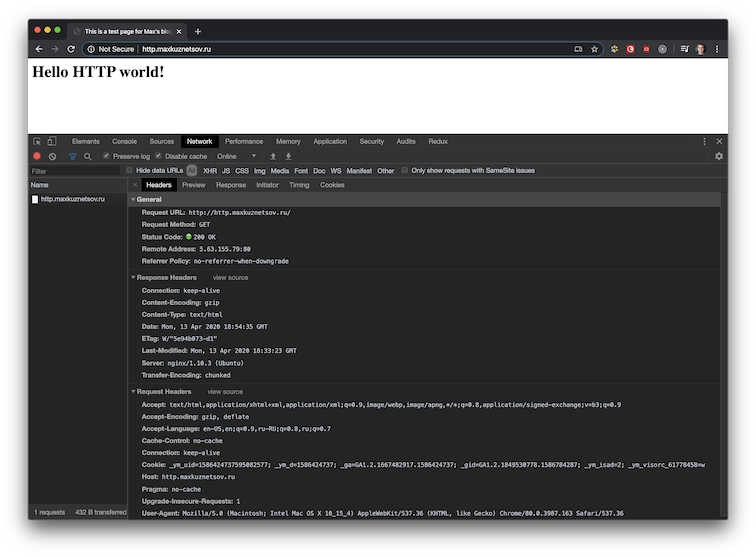
- Простой способ изучить заголовки запроса и ответа — открыть консоль браузера на нужной странице и обновить её. В разделе Network/Сеть отобразятся все запросы с этой страницы, включая запросы на картинки и статические файлы.

Несколько слов о наступающем будущем — HTTP/2
Первая версия протокола HTTP была принята 20 лет назад. После этого 10 лет была тишина, пока Google не стал разрабатывать свой протокол SPDY поверх HTTP, что дало ускорение работе над HTTP/2. После серёзных подвижек Google отказался от разработки SPDY в пользу HTTP/2.
Вторая версия протокола отличается от первой чуть меньше, чем полностью.
- Протокол уже стал бинарен, а значит человеко нечитаемый.
- Несмотря на возможность работать без шифрования, все современные браузеры будут поддерживать именно вариант с шифрованием.
- В протоколе предусмотрена возможность push-сообщений, инициированных сервером.
- Протокол позволяет мультиплексирование — отправку нескольких запросов внутри одного соединения.
- Умеет сжимать данные заголовков.
Новый протокол безопаснее и в несколько раз быстрее. Самое приятное, что последние версии современных браузеров понимают http2, и половина наиболее крупных и популярных сайтов уже готовы к переходу на него. С приходом http2 веб станет ещё более интерактивным, а приложения приблизятся к десктопным.
