Как работает веб, или что происходит, когда вы сёрфите в интернете
Каждый раз, когда вы открываете на компьютере или телефоне google.com, ваш браузер незаметно для вас отправляет множество запросов в интернет. Что это за запросы? Кто на них отвечает? Где хранятся страницы социальных сетей и статьи медиа-проектов?

Браузер и веб-сервер
Для базового понимания работы веба можно провести аналогию с телевидением.
Браузеры — Google Chrome, Firefox, Safari, Internet Explorer / Edge — это всего лишь экраны телевизоров, которые показывают программу, записанную и транслируемую откуда-то из далёких телестудий. В вебе такие студии называются веб-серверами.
Вбивая новый адрес в браузере, вы переключаете канал. Только в отличие от телевидения в интернете этих каналов огромное количество, вы даже можете создать свой, настроив собственный веб-сервер.
У каждого веб-сервера подобно телеканалу есть свой номер, который называется IP. Чаще всего он выглядит как четыре группы трёхзначных чисел, разделённых точкой — XXX.XXX.XXX.XXX, но может выглядеть иначе — см. IPv6.
Например, Вконтакте имеет IP 87.240.137.158, Facebook — 31.13.72.36, данный блог — 5.63.155.79.
Чтобы нам не пришлось запоминать адреса в виде 87.240.137.158 для посещения контакта, были придуманы доменные имена — это как раз тот понятный и лёгкий для запоминания адрес, что мы вбиваем в браузере: vk.com, facebook.com, maxkuznetsov.ru.
Поскольку таких пар «IP — домен» по всему интернету огромное количество, то браузер не может все их знать и поэтому он обращается за помощью к DNS-серверу, который работает как адресная книга — по домену выдаёт IP, на который нужно слать запросы, и перенаправляет запрос на нужный веб-сервер в интернете.
Получив запрос от браузера, веб-сервер отправляет в ответ запрошенную веб-страницу или ошибку, если что-то пошло не так.

Если такой страницы не существует, браузер покажет ошибку.
Из чего состоит веб-страница
Веб-страница — это то, что вы видите в браузере. Она представляет собой HTML — обычный текст, но помещённый в специальные символы — «теги», подсказывающие браузеру, где заголовки и списки, а где картинки, формы для пользовательского ввода и, конечно же, ссылки на другие страницы. Ссылки — они же гипертекс — в своё время и сделали веб таким удобным и популярным.
Вы можете посмотреть из чего состоит любая веб-страница, кликнув по ней в браузере правой кнопкой мыши и выбрав пункт View Page Source / Посмотреть исходную страницу или что-то аналогичное в зависимости от браузера и языка интерфейса. Скорее всего вы ничего не поймёте, так как помимо HTML-разметки современные веб-страницы включают в себя кучу CSS и Javascript. Первая технология позволяет создавать красивый вид страниц (дизайн), а вторая — анимировать их и расширять функционал: всплывающие окна, проигрыватели аудио и видео, слайдеры, счётчики, метрики, обработка картинок, анимированная галерея фотографий и много чего ещё.
Кратко:
HTML — это разметка статического контента, задание его структуры
CSS — наведение красоты, включая простую анимацию
Javascript — более сложная анимация и дополнительный функционал поверх контента
Вы можете создавать свои веб-страницы прямо у себя на компьютере. Но чтобы другие люди их увидели, вам нужен веб-сервер, доступный через интернет. Попробуйте создать на своём компьютере файл index.html (скачать готовый пример), внутри которого написать
<h1>Hello world!</h1>
<ol>
<li>Это мой первый</li>
<li>Сайт</li>
</ol>
<button>Супер!</button>Сохраните и перетащите файл прямо в браузер — вы увидите ваш первый, хоть и не публичный, сайт.
Статические и динамические страницы
Все веб-страницы можно условно разделить на два вида — статичные и динамичные.
- Статичные — это уже готовый HTML, CSS, Javascript, который веб-сервер сразу же отдаёт по запросу браузера. Пример с index.html выше является статичной страницей. Её контент зафиксирован и будет отображаться одинаково для всех браузеров.
- Динамичные (и их сейчас большинство) страницы можно представить себе как шаблоны итоговых страниц, но с вкраплениями серверного кода. Такой код при выполнении может проверять авторизован пользователь или нет, обращаться к базе данных или сторонним сервисам (например, за курсом валют) и даже полностью менять содержимое страницы, но в конечном итоге он всё равно превращается в HTML, CSS и Javascript, которые веб-сервер отдаёт браузеру.

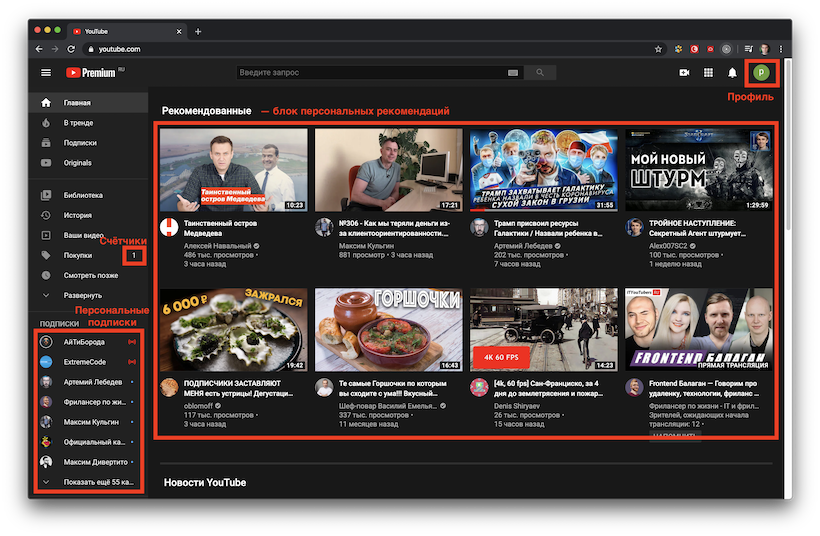
Так, разные пользователи видят страницу https://youtube.com по-разному. Красным выделены те блоки, что «вставляются» серверным кодом, остальная часть страницы имеет одинаковый вид для всех пользователей.
Серверный код определяет вас по логину и выстраивает контент из ваших предпочтений. При этом шаблон страницы один для всех, что очень удобно, например, при редизайне — можно менять представление сайта без изменения самого контента. Это довольно важный принцип в программировании — разделять логику, данные и их визуальное представление.
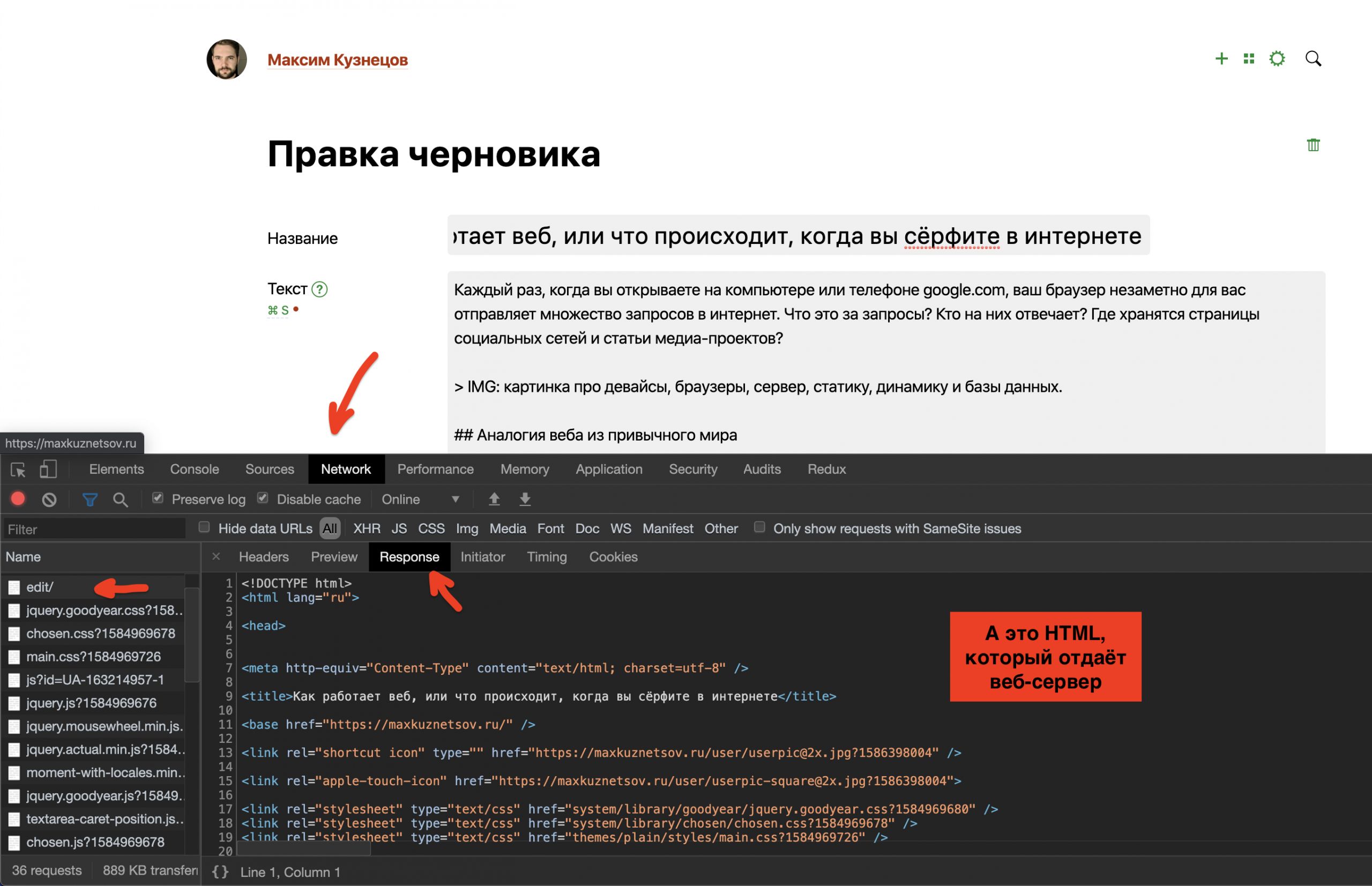
Браузеру вся эта кухня не видна, он лишь делает запрос и получает в ответ HTML, CSS и Javascript. Каждый клик по ссылке или отправка формы делает новый запрос на веб-сервер, который начинает весь процесс заново.
Чтобы посмотреть на запросы, которые отправляет ваш браузер и что он получает в ответ, можно воспользоваться инструментом инспекции кода в браузере. Правый клик в любом месте страницы, выберите пункт «Inspect / Инспектировать элемент» или подобный, а потом перейдите в таб «Netword / Сеть». Перезагрузите страницу и вы увидите, как браузер общается с веб-сервером (или даже несколькими).

См. также:
— HTTP: как браузеры и веб-сервера понимают друг друга
— Как поднять свой веб-сервер на NGINX
