Одна из проблем всех self-hosted блогов, что их приходится самостоятельно раскручивать. Даже если вы хорошо пишете и вас приходят читать, вы не сможете удержать читателей. Они просто не узнают о том, что у вас что-то вышло.
Есть несколько решений.
- Завести аккаунты в соц.сетях и постить там анонсы статей. Тогда читатели блога смогут узнавать о ваших статьях в удобной платформе и приходить их дочитывать к вам в блог.
- Сделать емейл подписку, чтобы периодически слать подборку новых статей.
Оба способа хороши и стоит использовать их оба. Но в этой статье покажу, как добавить в Эгею блок с подпиской на емейл рассылку и как управлять ею.
Выбор сервиса по рассылке емейлов
Для начала нам нужно зарегистрироваться в любом сервисе, работающего с емейл-рассылками. При выборе сервиса важно понимать, что емейлы бывают
- транзакционными — это письма для конкретного пользователя. Например, подтверждение регистрации, письмо о произошедших с его аккаунтом событиях, о новом сообщении.
- маркетинговыми — массовые рассылки одного письма. Например, новостная рассылка сайтов, емейл-курс Максима Ильяхова «Сильный текст». В таких письмах нет ничего персонального, но они и не для этого.
Нам нужно, чтобы сервис умел отправлять именно маркетинговые рассылки. Тогда нашу рассылку никто не заблочит, а мы ещё сможем и аналитику проводить.
Я выбрал Mailchimp. Для небольшого блога достаточно бесплатного плана: 2000 подписчиков на рассылку, которым можно слать 10 тысяч писем каждый месяц. Кроме того, у него много интеграций, кастомизаций, есть удобный функционал по управлению подписчиками и созданию емейлов в онлайн редакторе. И возможность подписчикам отписываться от рассылки в любой момент — это важно, так как спам никто не любит. Вот моя честная реферральная ссылка — http://eepurl.com/gZRNX1, мне будет приятно, если вы зарегистрируетесь по ней.
Регистрация в Mailchimp
- Указываете емейл, юзернейм пароль.
- Вам приходит письмо для подтверждением емейла, проходим по ссылке из него.
- Выбираем бесплатный план (справа).
- Дальше нас спросят имя и фамилию, а затем название бизнеса. Это название будет показываться во всех формах с подпиской/отпиской на вашу рассылку, поэтому укажите что-то вразумительное. Я указал: «Блог Макса Кузнецова»
- Удивительно, но им нужен ещё и адрес с индексом. В принципе, можно указывать что угодно, в формах мы потом это скроем.
- Шаг с загрузкой контактов, которые уже готовы подписаться на нашу рассылку. Скорее всего им придёт письмо с просьбой подтвердить этот факт.
- Ещё пара вопросов и всё готово.
Настройка Mailchimp
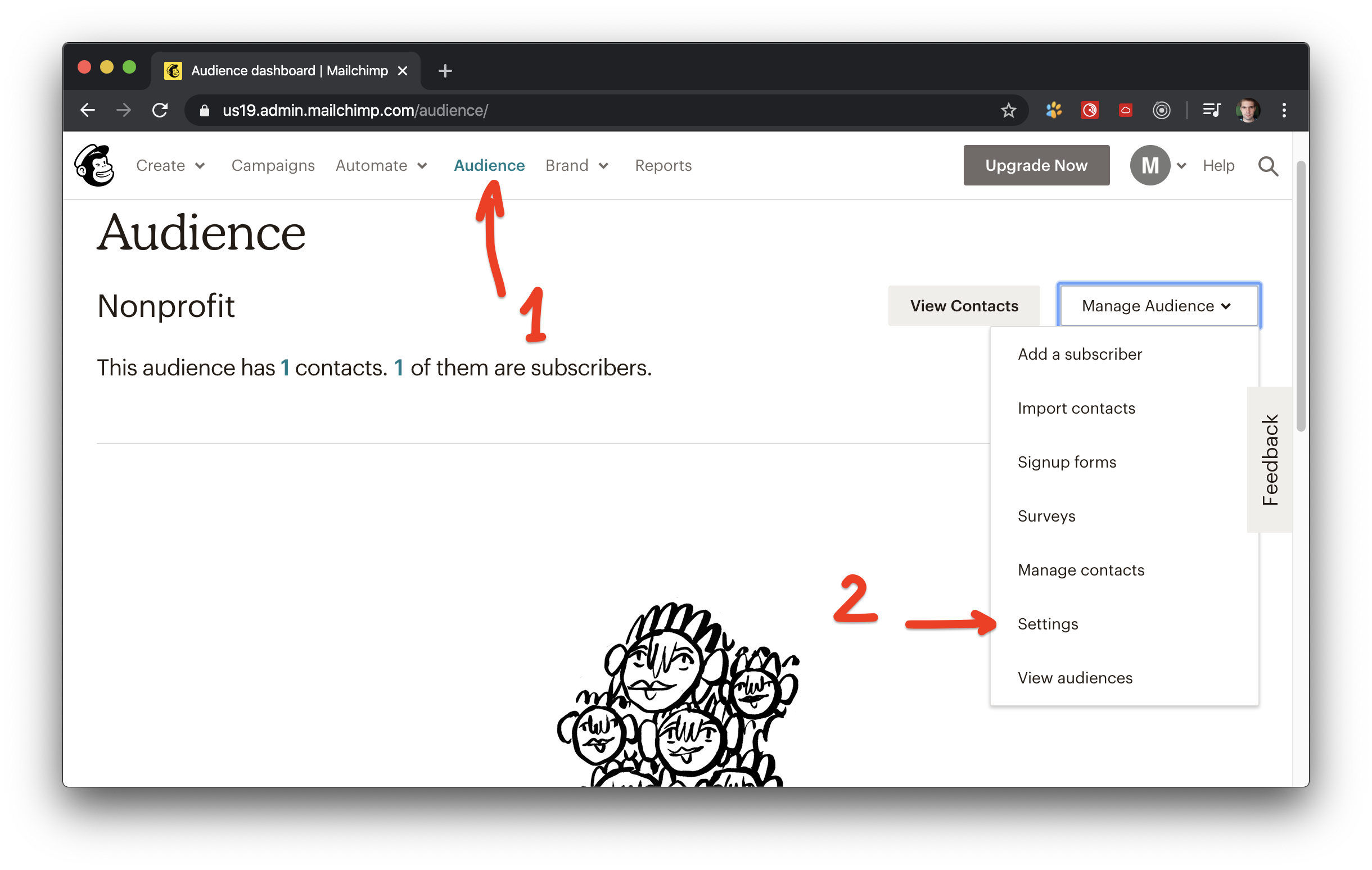
Нам нужно зайти в Audience, а затем в Settings.
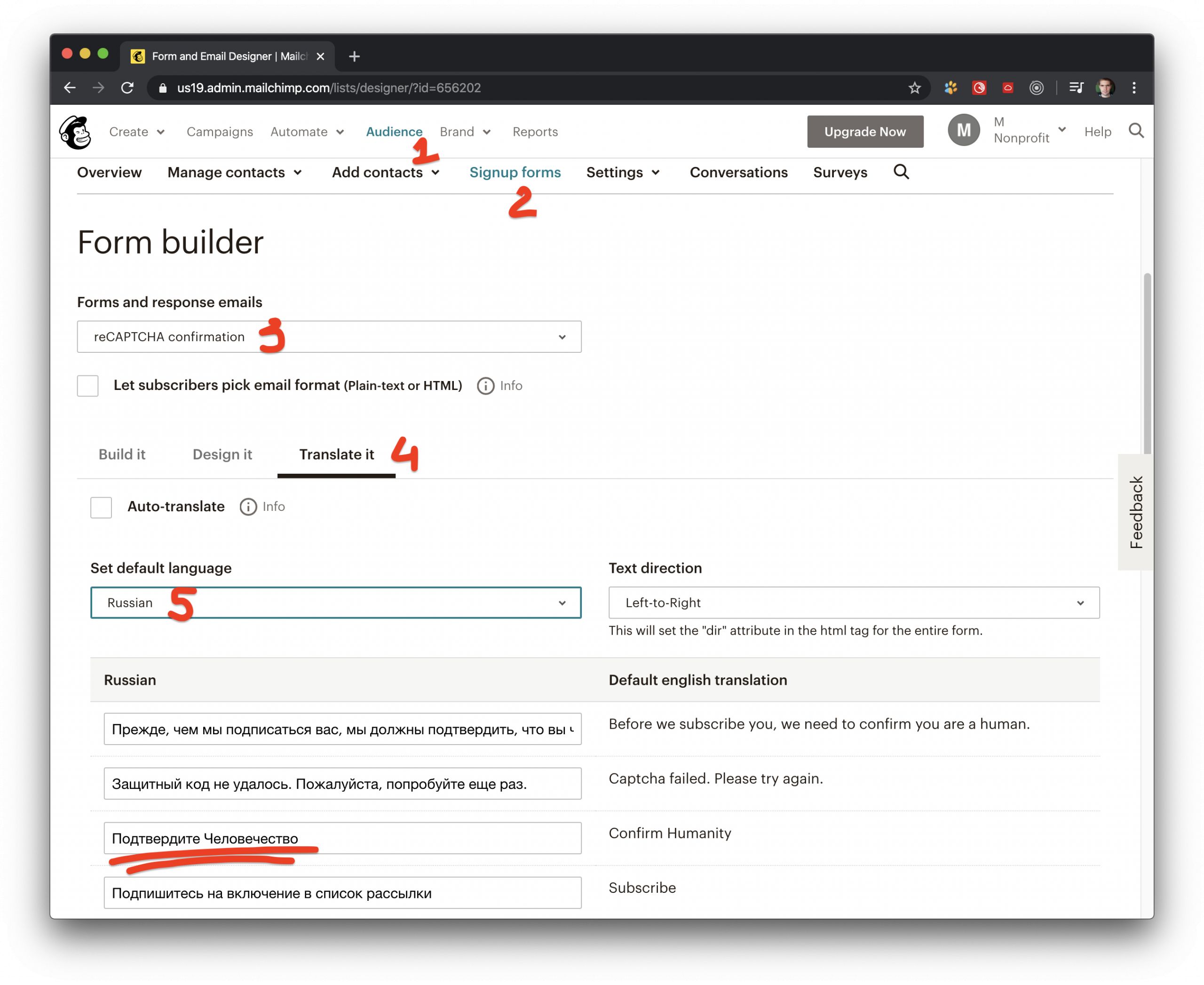
Дальше выбираем Signup forms. Здесь нам нужно кастомизировать и перевести все возможные формы на русский (если блог русскоязычный). Для этого зайдём в Form Builder и по очереди будем выбирать шаблоны форм в выпадающем списке. Нам нужны все формы в Subscribe и Unsubscribe разделе. В разделе Build можно увидеть предпросмотр и убрать или добавить лишние поля. В раздале Translate It — указать переводы всех текстов с английского на любой другой. В принципе, можно оставить английский вариант или авто-перевод на русский, но выглядит это не айс, местами хуже гугл-транслейта:
Возвращаемся обратно в Signup forms, заходим в Embedded forms и выбираем в верхних полях предустановленный вид, который подходит нам. Нам подойдёт Horizontal — мы её кастомизируем под нас чуть позже. А сейчас копируем весь код из поля «Copy/paste onto your site».
Обратите внимание на раздел Signup Forms > Subscriber Pop-up. Он позволяет добавить небольшой javascript-код на ваш сайт подобно Яндекс.Метрике или Гугл Аналитике, а затем управлять видом и структурой формы и условиями её показа прямо из Мейлчимпа. Вполне удобно, но я против назойливых попапов. Кроме того, если пользователь его скроет, то он больше не сможет подписаться на вашу рассылку позже, если передумает. Поэтому я предлагаю разместить статичный блок с подпиской в футере
Добавляем блок с формой подписки в Эгею
Само собой, вы можете вставить код с формой куда угодно и стилизовать его, как вы считаете нужным. Я покажу, как вставить его в Эгее чуть выше футера, чтобы этот блок появлялся на каждой странице, включая внутренние.
Нам нужно создать новый файл footer-pre.tmpl.php и залить его на сервер с блогом (по ftp или с помощью scp) в папку /путь/до/блога/user/extras/.
Внутри этого файла помещаем тот код, что мы скопировали в MailChimp, только меняем стили внутри тега style, а также текст внутри тега label и подпись на кнопке Subscribe. У меня получилось так:
<link href="//cdn-images.mailchimp.com/embedcode/horizontal-slim-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signup{
background:antiquewhite;
clear:left;
font:14px Helvetica,Arial,sans-serif;
width:100%;
margin: 0 0 40px 0;
padding: 20px;
}
#mc_embed_signup label {
font-weight: 400;
line-height: 24px;
}
#mc_embed_signup input[type=submit] {
text-align: center;
}
}
</style>
<div id="mc_embed_signup">
<form action="ВАША ССЫЛКА" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate="">
<div id="mc_embed_signup_scroll">
<label for="mce-EMAIL">Оставьте свой емейл, чтобы изредка получать подборку новых статей</label>
<input type="email" value="" name="EMAIL" class="email" id="mce-EMAIL" placeholder="Email" required="">
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_ed0df51ffed55c354e5eeb476_d4231642b3" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Подписаться" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
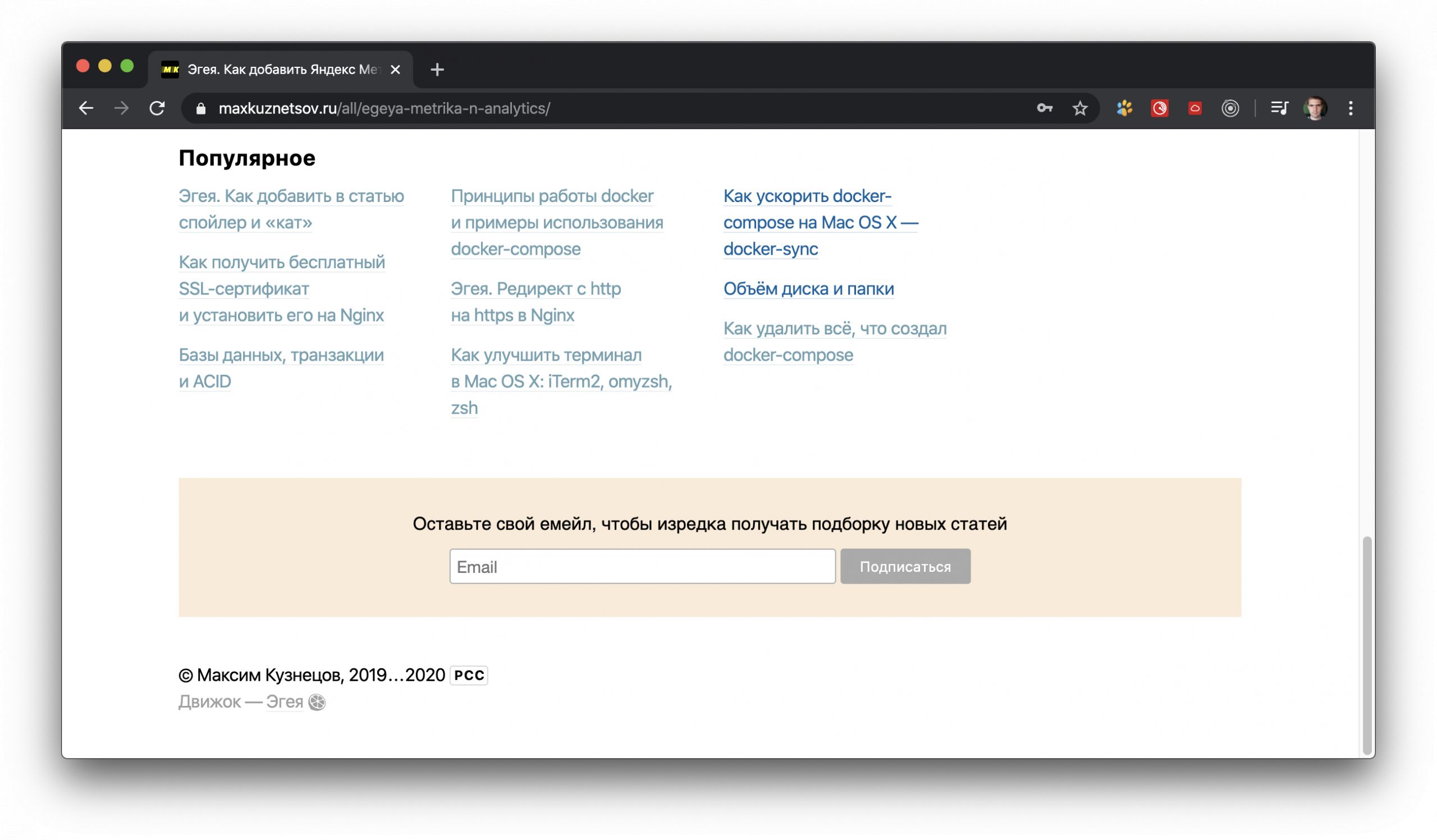
Результат
Что дальше
Теперь вам нужно продолжать писать интересные и полезные статьи, а раз в неделю-две-месяц вы сможете через интерфейс Mailchimp отправлять всем подписавшимся письмо с подборкой последних интересных статей. И не расстраивайтесь, если будут отписки, в этом нет ничего страшного. Ваш читатель всё равно вас найдёт.
Пишите полезно, пишите вкусно.